在学习ant-desin过程中,发现很多知识都不清楚,从现在开始,每天将自己学习到的知识进行一个总结记录,前端大佬勿扰勿喷。先介绍几个基础概念和一些常用命令:
1、什么是脚手架
我们经常在各个博客论坛下看到脚手架这个名词,那什么是脚手架呢。看到很多前辈们的说法之后,脚手架就相当于预定义的一套模板环境,后续的项目开发可以直接应用这套环境,不用再重复的去搭建。
脚手架”是一种元编程的方法,用于构建基于数据库的应用。许多MVC框架都有运用这种思想。
程序员编写一份specification(规格说明书),来描述怎样去使用数据库;而由(脚手架的)编译器来根据这份specification生成相应的代码,进行增、删、改、查数据库的操作。我们把这种模式称为"脚手架",在脚手架上面去更高效的建造出强大的应用!脚手架的作用.:脚手架就可以帮你减少这些 为减少重复性工作而做的重复性工作. 脚手架一个命令,目录结构、gulp脚本、babel配置、空的测试文件都帮你搞好了. 直接写核心业务代码,不做重复性工作。
2、什么是npm
npm,顾名思义:npm(node package manager)node的包管理工具。也就是在服务器上搭建了一个共享文件管理中心,可以通过npm命令直接获取文件。
npm 的发展是跟 Node.js 的发展相辅相成的。
Node.js 是由一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。后来的事情大家都知道,Node.js 火了。随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。现在用 npm 来分享代码已经成了前端的标配。3、现在找一个脚手架地址,进行一些常用命令练习:
ant-design脚手架市场:http://scaffold.ant.design/#/;找到某款脚手架github地址:https://github.com/yezihaohao/react-admin,我们先获取代码内容,直接通过git clone获取(要使用git 必须配置安装git并配置环境变量,请自行百度git下载安装):
cmd定位到代码想放置的一个目录:(这里我放置目录为:E:\Projects\antdesign)
①执行命令:git clone --depth=1 https://github.com/yezihaohao/react-admin.git react_admin
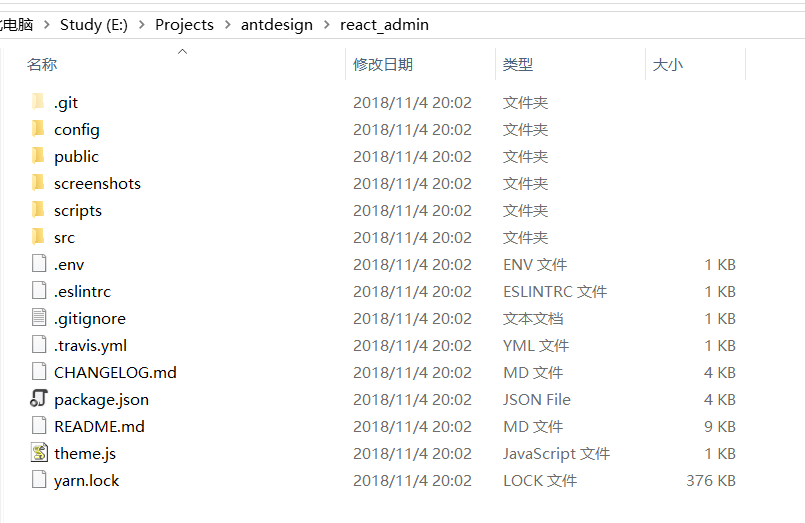
最后的名字自己随便取,执行完之后会在当前目录下创建react_admin文件夹,代码就全部获取在了该目录下:


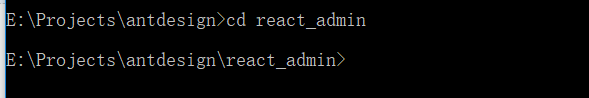
②、cmd执行命令:cd react_admin

③安装该脚手架的环境依赖,这里依旧通过命令行安装:
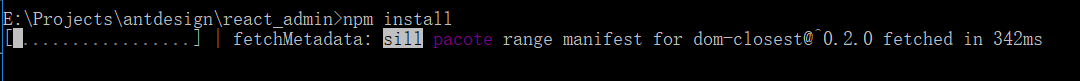
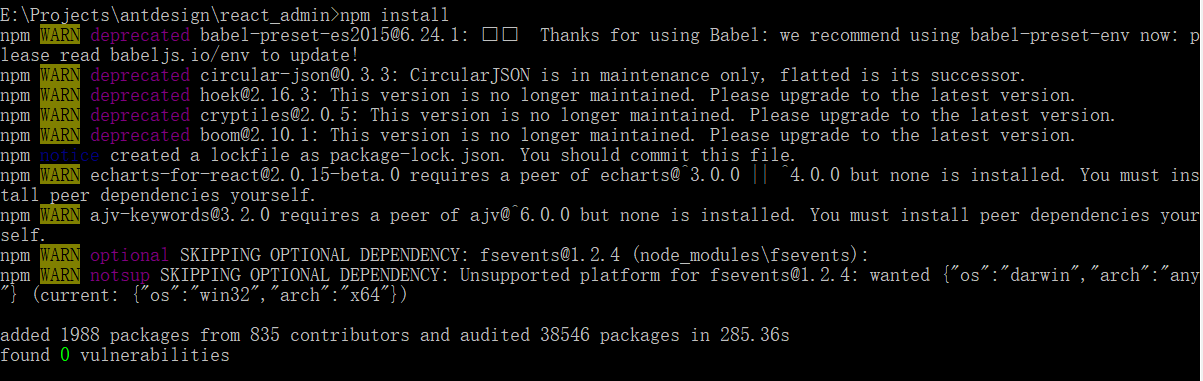
cmd 执行:npm install
(注:npm需要自行搭建环境,这里我是直接安装NodeJs,nodejs前端也是必须要学习了解的,其中集成了npm,建议直接安装nodejs即可。这里我使用的是node-v10.13.0-x64.msi)
开始获取所依赖的文件了,这里需要等待一段时间,大概几分钟时间就可以了


④依赖环境安装完了之后,可以运行起来看一下脚手架的内容了。
cmd命令:npm start
打开了一个新的cmd窗口:

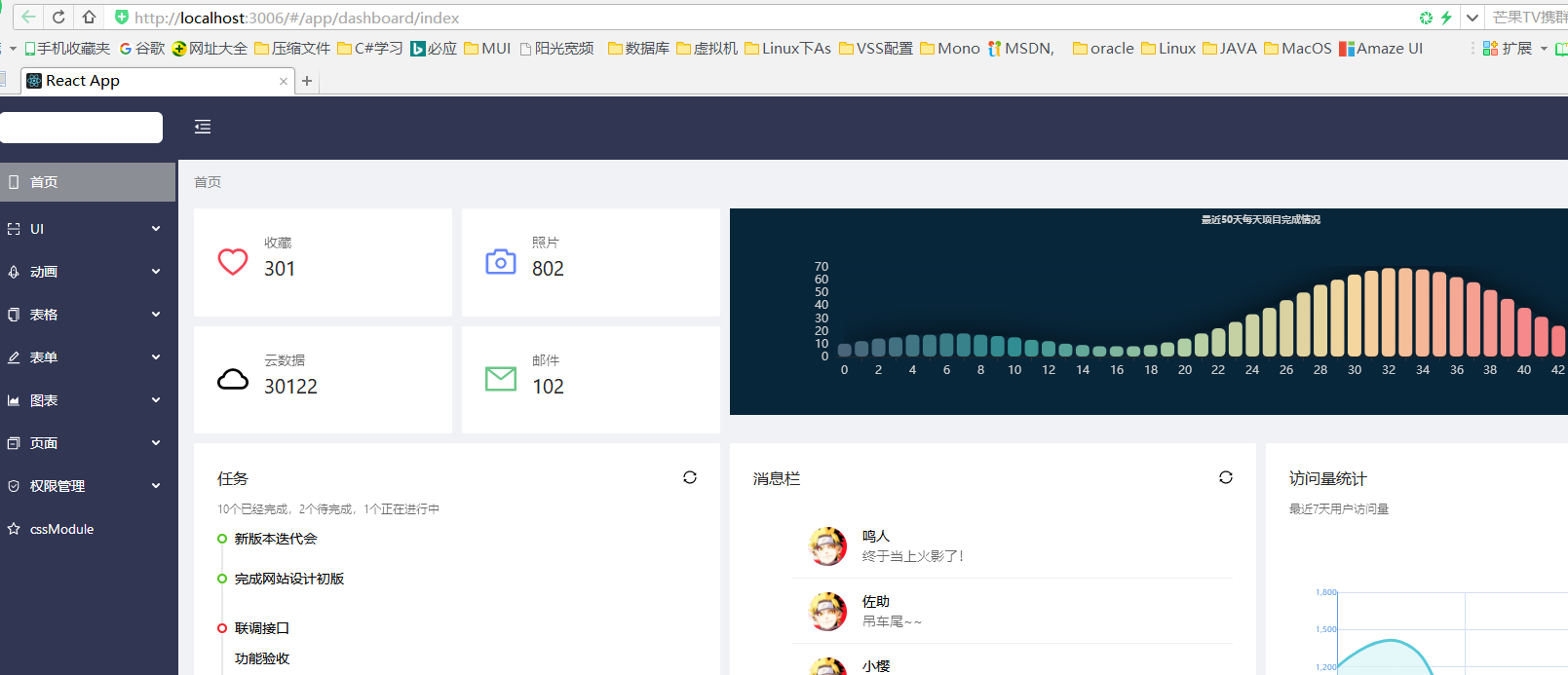
可以看到在浏览器中:

⑤如果项目需要发布的话,可以打包项目:
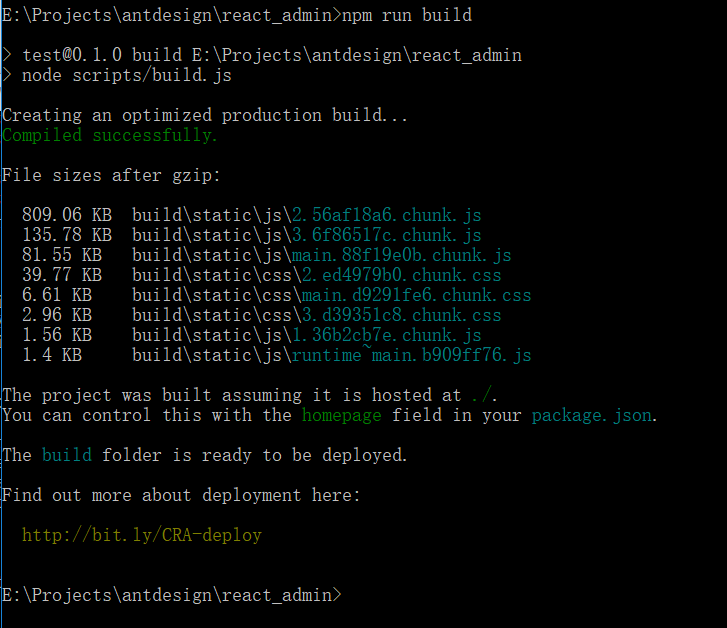
cmd命令:npm run build

编译出来的js/css 文件应该是可以直接用于项目中了。